
10 mins
OpenSEO vs PPC: The pros, cons, and how they can complement each other in a search campaign
7 mins
Best SEO practices generally apply to all CMS platforms, but some considerations are unique to Shopify. We’ve compiled a comprehensive guide to help you to make the most of the platform’s built-in features and navigate its problem areas.
8th February 2021

The key thing about SEO is that its principles can be applied to any website, no matter what industry or subject matter it’s related to.
Shopify is to e-commerce what WordPress is to web design. It’s arguably the best CMS for creating and designing an online store and, just like with WordPress, optimising your website to attract and engage as many visitors as possible is essential. Here, we’ll discuss how to approach SEO for Shopify websites and explain the different approaches you’ll need to take compared with sites created on a more traditional CMS.
As with any CMS, a Shopify SEO strategy focuses on improving the quality and quantity of a website’s traffic from search engines. Best practices remain largely the same across all CMS platforms, but there are some SEO improvements that are more unique to Shopify.
Most SEO strategies for Shopify focus on ensuring a website has a well-organised site structure, a simple user experience from landing on a page through to conversion, and effective copy that is both optimised for search and easy for users to understand.
The key thing about SEO is that its principles can be applied to any website, no matter what industry or subject matter it’s related to. However, Shopify does have its own set of unique advantages and disadvantages. For instance, some of the more technical aspects of SEO like sitemaps and robots.txt generation are taken care of automatically by Shopify. On the other hand, Shopify users regularly run into issues with site structure and duplicate content.
While not every business will have use for it, anyone who is looking to sell their products online would do well to explore Shopify. Not to dwell on the comparison too much, but much like WordPress, it’s extremely intuitive to use, with excellent user and customer support. It offers enough opportunities to customise its features and comes with several built-in SEO features, arguably making it the best CMS for retailers creating their first website. That said, there are certain limitations with Shopify that can cause serious issues for existing websites hoping to migrate to the CMS.
A website’s URL structure often forms the basis of a good SEO strategy. Unfortunately with Shopify, URL structure cannot be customised in the way it can be on other CMS platforms. The platform adds prefixes to your pages and products, creating subfolders that your listings must fall within.
For example, individual products are automatically assigned the prefix /products, while broader product lines and groups of similar products are given the prefix /collections.
Products ⟶ example-shop.com/products/blue-denim-shirt
Collections ⟶ example-shop.com/collections/mens-shirts
There are also prefixes for /pages, /posts and /blogs.
There are certain limitations with Shopify that can cause serious issues for existing websites hoping to migrate to the CMS.
Shopify does not allow a user to change or remove these prefix rules. As such, you will need to keep these limitations at the front of your mind when creating pages for new products. This is a crucial consideration for business owners considering migrating their website to Shopify. In this instance, it’s highly unlikely that you’ll be able to keep your existing URL structure, meaning a thorough redirect strategy will be required and the website runs the risk of losing much of its existing authority and link equity.
Another commonly cited issue with Shopify is the presence of duplicate content. This generally happens when you associate a product page with a collection. Collections help to organise products into categories, but each time you do this, Shopify automatically creates an additional URL which results in two pages with identical content:
Product URL ⟶ /products/blue-denim-shirt
Additional URL ⟶ /collections/mens-shirts/products/blue-denim-shirt
To avoid a duplication issue where search engines treat these URLs as separate pages, canonical tags can be utilised to indicate which URL is the preferred version:
Canonical ⟶ /products/blue-denim-shirt
Non-canonical ⟶ /collections/mens-shirts/products/blue-denim-shirt
That’s not where the problem ends though. By default, Shopify internally links to the non-canonical versions of all product pages throughout your site, creating conflicting signals on which version of the page should be indexed by search engines.
It is possible to eliminate the line of code responsible for dynamically generating the collection URLs. However, this is a highly technical process that involves editing your Shopify theme’s liquid files. We would strongly discourage anyone from editing this without consulting an SEO specialist first, as any wrong move could break the entire website.
There is another duplicate content issue present that Shopify does not currently offer a solution for. Google treats URLs with and without a trailing slash as unique pages. So, in the below example, Google views the two URLs as separate pages:
URL 1 ⟶ example-url.com
URL 2 ⟶ example-url.com/
By default, Shopify ends URLs without a trailing slash, but versions with a trailing slash are still accessible for both users and search engine crawlers.
To prevent this from becoming an issue, it is common SEO practice to enforce a site-wide trailing slash redirect. This ensures that all versions with a trailing slash redirect to the non-trailing slash version of the URL (or vice versa). To implement this, a rule is usually added to a website’s htaccess file.
By default, Shopify ends URLs without a trailing slash, but versions with a trailing slash are still accessible for both users and search engine crawlers. The problem lies in the fact that Shopify does not allow access to the htaccess file where a site-wide trailing slash redirect would usually be enforced. This means that, to search engines, two versions of every page on the website exist.
When questioned on this, Shopify points out that canonical tags can be used to indicate to Google which version of the URL is the preferred version. In truth, a canonical tag will help with the issue, but it is not a panacea for the problem. Not only does it mean that every single page of the website is duplicated, but it also causes attribution issues in Google Analytics – the same products and collections often show up twice with different revenue values, making it difficult to analyse data effectively.
Despite the issues with URL structure and duplication, Shopify does have a number of built-in SEO features that are helpful for business owners and website managers with little SEO experience:
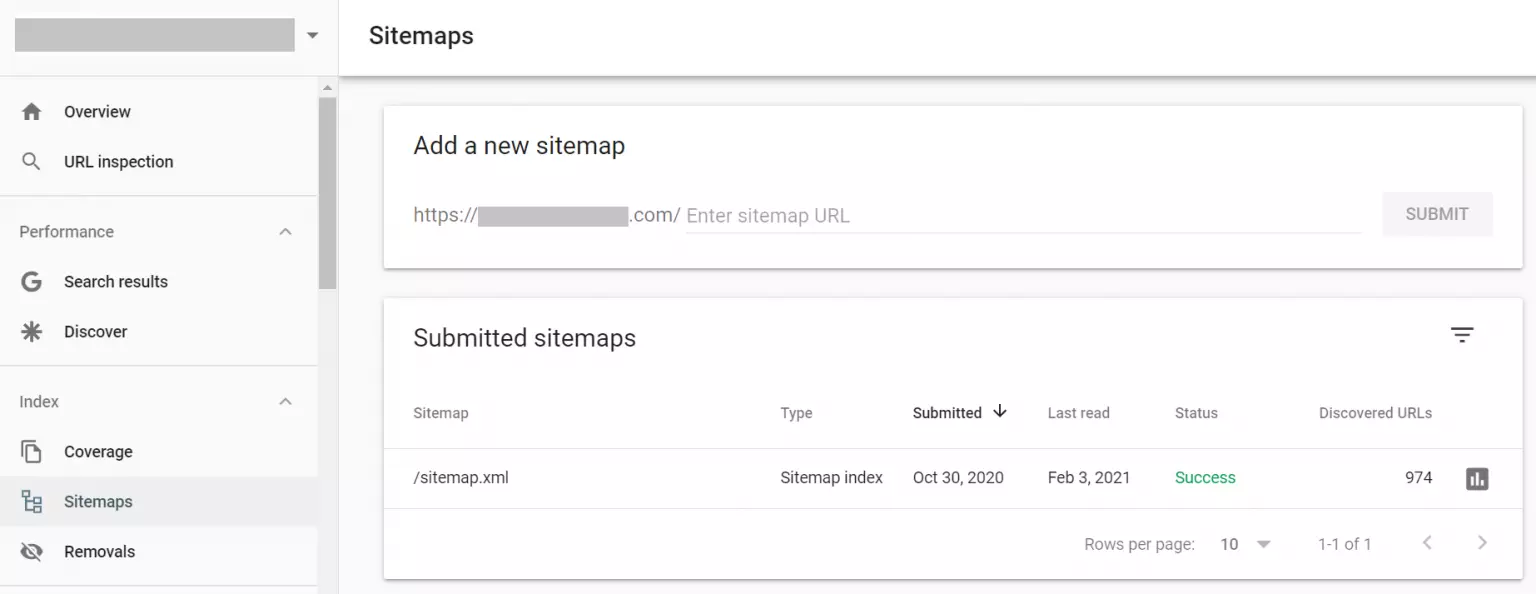
Shopify will automatically create and update your sitemap, which can be accessed by adding /sitemap.xml to the end of your homepage URL. However, if you need to noindex certain pages — listings for products which are no longer in stock or part of your range, for example — the code in each .liquid file will need to be manually edited. You will also need to manually submit the sitemap to Google via Search Console. This step is quite straightforward, though — just visit the Sitemaps page in Search Console, paste in the URL for the sitemap, and click submit.
 To submit your sitemap on Search Console, click on the sitemap function on the menu on the left. Then paste the URL of your sitemap into the “Add a new sitemap” box. Then click submit. The “Submitted sitemaps” box shows the status of your sitemap and will flag any issues found.
To submit your sitemap on Search Console, click on the sitemap function on the menu on the left. Then paste the URL of your sitemap into the “Add a new sitemap” box. Then click submit. The “Submitted sitemaps” box shows the status of your sitemap and will flag any issues found.
Shopify has a number of built-in SEO features that are helpful for business owners and website managers with little SEO experience.
Once you’ve completed keyword research, being sure to find relevant terms which the website could feasibly rank for, incorporate them into your content. Generally, target keywords should be included in the page’s URL, as well incorporated into metadata, heading tags and copy in a natural, non-spammy manner. For products, ensure target keywords are added to your meta tags and the description of each listing. Ensure that these are unique, and not simply copy/pasted across each collection.
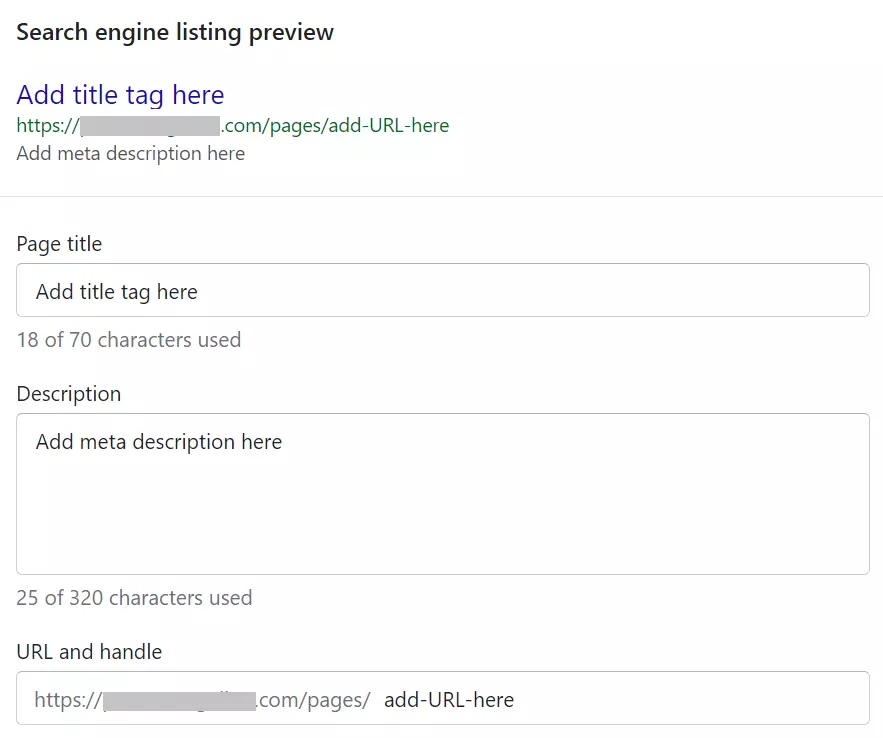
 The built-in “search engine listing preview” provides a simple way for users to update title tags, meta descriptions and page URLs. When editing a page’s contents, this feature can be found by scrolling to the bottom of the page.
The built-in “search engine listing preview” provides a simple way for users to update title tags, meta descriptions and page URLs. When editing a page’s contents, this feature can be found by scrolling to the bottom of the page.
As with a website built on any other CMS, when linking to other internal pages it’s important to use relevant keyword-rich anchor text to denote to both users and search engine crawlers what they will find when following the link.
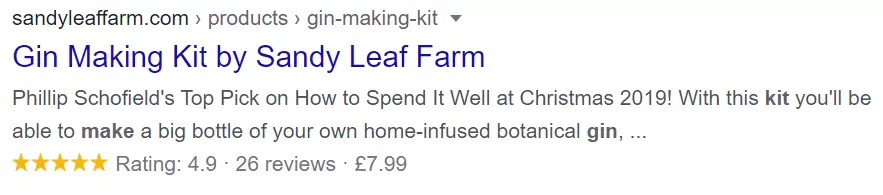
Structured data, such as Schema markup, has become an essential part of SEO, helping search engines to understand the most important content on a page. For example, if product schema is correctly applied to your product listings, Google may incorporate details like prices, product ratings and reviews into search results. Creating rich snippets like these help to improve click-through-rate, which in turn boosts your chances of turning visitors into customers. Shopify allows you to easily add this to any product page, letting you fill in prices and stock levels which will be added as Schema to the front-end site.
 Make the most of Shopify’s built-in structured data to create rich snippets, where additional information like prices and product ratings encourage more users to click through to the page.
Make the most of Shopify’s built-in structured data to create rich snippets, where additional information like prices and product ratings encourage more users to click through to the page.
Load speed has been a key ranking factor for Google since 2010, and while WordPress offers a huge range of plug-ins to improve this, Shopify hasn’t quite caught up.
Image optimisation is crucial for any website, but particularly so on e-commerce platforms. Product listings usually rely on a range of photographs to help them sell, so ensuring the images you use are of high quality is the first step in optimising images. The second step is to give them the best chance of ranking in image search results. To do this, ensure all images are given keyword-rich titles and make use of alt text tags that allow you to add an informative and keyword-relevant description to each picture. This helps search engines to understand the contents of an image and decide whether it should rank prominently for a given image query. As with other elements of SEO optimisation, each piece of alt text should be unique to each image, and not copy/pasted across the site.
Easy-to-follow navigation is the quickest way to ensure a positive user experience when people visit your website. We’ve already pointed out that Shopify allows you to group your products into collections, but adding these collections to your primary navigation menu will make all listings easy for visitors to find. If you want to create collections within collections, this is slightly trickier, as Shopify doesn’t give you that option outright. Instead, create the subcategory and list it underneath the main collection within your primary navigation menu.
Load speed has been a key ranking factor for Google since 2010, and while WordPress offers a huge range of plug-ins to improve this, Shopify hasn’t quite caught up. However, there are still a few options at your disposal. Firstly, make sure to reduce the size of your images before uploading them to the platform. It’s also worth serving different sized images for different devices, such as a smaller version of an image for mobile devices.
Choosing a theme that isn’t too elaborate — and being sure to choose one which offers support for accelerated mobile pages — is also recommended. And while you can choose from a plethora of plugins on Shopify (known on the CMS as apps), these often have to be processed before the visible content of your page itself, slowing down the overall loading time. Consequently, paring your apps down to the absolute essentials is a must to ensure the fastest loading speed for your Shopify site.