
5 mins
OpenImage resolution explained: A guide to image resolution for web design
6 mins
Following on from our guide to image resolution, we’re taking a look at image formats and when each file type should be used. Too many times do we see poor quality and pixelated images ruin web pages. Read on to find out how to avoid these pitfalls.
7th February 2022

Raster images are made up of pixels, or dots, that form the picture you see on your screen.
Any graphic you see — be it online or printed — comes from an image file. Whether that’s an iPhone photo album, a funny animation you see on Buzzfeed, or your favourite floral t-shirt, they all either originated as, or currently are, digital images. As you can tell, there are many different ways to use such files, and that’s why we have standardised ways of organising, storing and distributing graphics called formats.
Each of these formats was created for a specific purpose with a unique set of pros and cons. Some, like GIFs for example, are great for animations, but useless if you wanted to print and hang them in your bedroom. So, what are these image file types? What are they good for? And which one should you use? We’ve got all the answers.
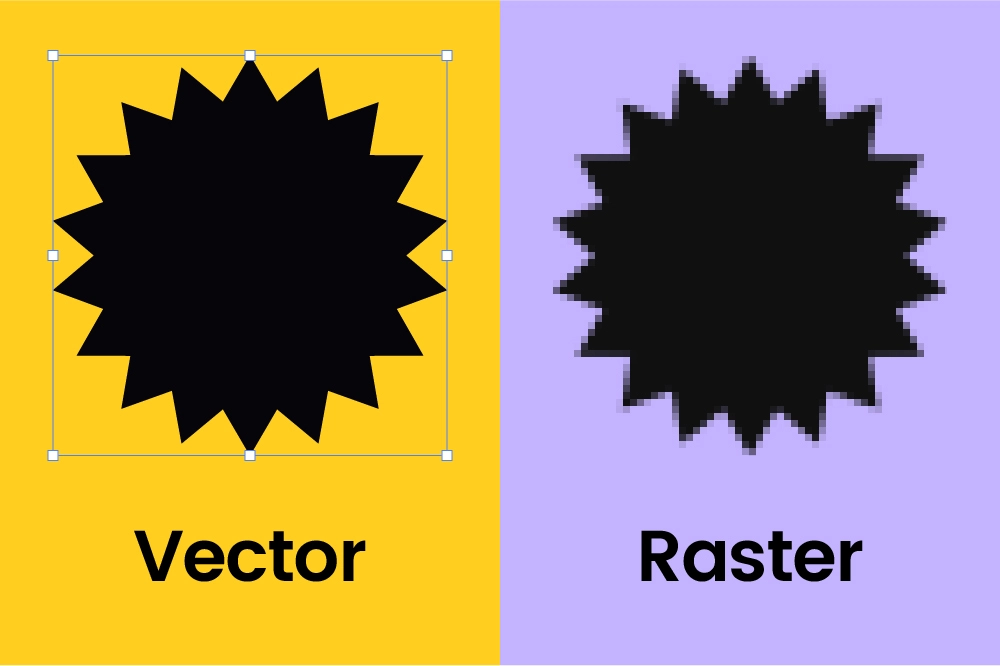
Before we get into specific formats, we need to understand image file types from a bird’s eye view. Image files are divided into two categories: raster and vector.
Raster types are probably the ones you are most familiar with (do JPG, PNG and GIF ring a bell?). They’re made up of pixels, or dots, that form the picture you see on your screen. The more dots per inch (DPI) the graphic is made out of, the higher the quality is — in other words, the image resolution is better. This poses some issues when it comes to resizing images though, as the number of pixels comprising the photo is pre-determined. Enlarging it simply makes the dots appear bigger, which reduces the quality.
That’s where vector image files, like EPS or SVG for example, come in. Instead of being a collection of pixels, vectors rely on mathematical equations. These calculations create various lines, shapes and curves, so they are infinitely scalable. This is particularly useful for logos, for instance, as you’ll need to constantly resize and reshape them during the editing process. However, they’re not as vivid or realistic. Vector images have limited colour shading and depth variation, aren’t as easily manipulated, and cost far more to produce.
Instead of being a collection of pixels, vectors rely on mathematical equations. These calculations create various lines, shapes and curves, so they are infinitely scalable.
| Advantages 👍 | Disadvantages 👎 | |
|---|---|---|
| Raster | – Better quality and detail – More editing precision and control | – Large file size – Cannot be enlarged |
| Vector | – Smaller file size – Infinitely scalable – No flattening (can edit design aspects independently of each other) | – Limited special effects – Less vivid/realistic – More time-consuming |
Even within these large categories, different raster and vector file types are better for different things. Here are a few examples of formats and their benefits.
Probably the most well-known format, JPG, which is named after the technical team that developed it (Joint Photographic Experts Group), is particularly popular for photos and large web images. When JPG files are saved, you can choose the scale of compression. The more compressed the graphic is, the lower the quality and the file size. JPGs aren’t capable of showing transparency, though, so if you require a clear background, it is not the right format for you.
PNGs are quickly becoming one of the most commonly used image formats online, due to their built-in transparency, relatively high colour depth and small size. As you can tell by its name — Portable Network Graphics — PNG files are optimised for the screen, so if you’re looking to print your graphic, avoid using this format. And, despite its range of colours, works best with a limited palette as the files tend to get quite large when thousands of colours are used. Photos, for instance, would benefit from other file types.
GIF, or Graphics Interchange Format, is typically used for animations. Similarly to JPG, it can also be easily compressed, however, it possesses an ‘alpha channel’ that can be transparent. Besides being perfectly suited for animated graphics, GIFs can shrink to a tiny file size, but this harms the quality of the image. As high-quality GIFs are quite large, they are barely used for websites. GIFs are also limited to 256 colours, so if you’re trying to save a picture, for example, you should avoid this type (photos normally require thousands of colours). It is also not recommended to use GIFs for printing for the same reason.
The Tagged Image File Format (TIFF) is perfect for photographs, so it’s no surprise it is mainly used by graphic artists, photographers and print media. It is purpose-built for high-quality images with good colour depth, common for digital photos and scanned documents. As you can imagine, this format produces very large file sizes due to not compressing the image. That’s why it’s not as web-friendly as the others. However, it does support transparency.
When JPG files are saved, you can choose the scale of compression. The more compressed the graphic is, the lower the quality and the file size.
You’re unlikely to encounter a RAW file unless you work with professional photographers. This filename is not an acronym but rather stands for what it is — a raw camera file, before being processed. Usually, the images you see on your screen, even if they were taken with a camera first, are processed pictures: their colours were adjusted, white balance changed, and exposure set. RAW, on the other hand, stores the unprocessed image too. That means when it comes to editing the files, you get the highest possible quality. Though, your camera needs to be calibrated in advance to snap RAW images. However, printers and the web do not work well (or at all) with RAW files, so make sure to convert them when you’re done editing.
When it comes to using graphics in websites, WebP is a superior option when it comes to most cases. Developed by Google in 2010, it is short for Web Picture format. If used to shrink an image while retaining its original quality, it is 26% smaller compared to PNGs, while if you allow the quality to change it can reduce the file size by up to 34%. This is an incredibly useful option for SEO reasons, as the goal is to present beautiful graphics that are as small in size as possible, enabling pages to load quickly. Usually, developers will take an original file — JPEG or PNG, for example — and convert it to WebP before placing it online.
This format is the editable file for an Adobe Photoshop creation, and it stands for Photoshop Document. It is unflattened, meaning you can open the file in the software and edit it element by element, with the layers separate and intact. This is a huge benefit if you know you’re going to re-edit or retouch your image, whether it’s a graphic or a photograph. What’s more, you can include vector layers as well, so it’s one of the most versatile formats.
Once you’re done editing, though, you should save it using another file type as it isn’t web-friendly, and most printers do not accept PSD files. Luckily, it is very easy to convert PSDs through Photoshop.
We all know and love the Portable Document Format, AKA PDF. The main benefit of this image type is that it is universal, so it displays documents or graphics correctly, no matter what device you are using. They are vector files in nature, but they can present raster images too. Its most popular use is, of course, for print, but you can also use PDFs to exhibit documents on the web, especially for downloadable content.
Avoid saving individual images such as logos or web-design as PDF — this is not its purpose and it will either look strange or not work altogether.
However, avoid saving individual images such as logos or web-design as PDF — this is not its purpose and it will either look strange or not work altogether. Although some apps allow you to edit PDFs, it’s not possible to edit the individual images within it, so it’s important to only save the PDF once you know all the graphic elements are set.
One of the most commonplace vector files, the EPS (Encapsulated PostScript) can include vector and raster image data and is extremely popular for logos and icons. It is also a favourite for graphic illustrations that need to be in very high resolution or printed on a large scale. For example, graphic advertisements often utilise this format. Another key benefit of it is that it is considered a ‘legacy’ vector file, which means almost all applications, no matter how old, can open your EPS and allow you to work on it.
However, it is not a great file for web use, and despite its ability to present raster images, it is still not recommended for photographs. It also can’t handle transparency, which could pose a real problem if you’re trying to export a logo.
SVG (Scalable Vector Graphics) is ideal for two-dimensional graphics and can be indexed and compressed. It is particularly useful due to its small file size, which makes it favourable for online use. Perhaps most interesting is that these files are XML-based, which means that they can not only be edited through the normal vector and graphic editing programmes, but also through text editors. This renders these files into the perfect image type for graphs and diagrams, but they’re not the best for print, so you’ll need to convert them to PDF.
AI stands for Adobe Illustrator and is considered the most reliable format. These can include raster images. Through the software, AI files are easily convertible into PDF and EPS for printing, as well as most raster formats for web use. Similarly to PSD, AI is particularly useful if you know you want to edit your image further (unless it’s a raster format, as AI files will allow very narrow room for manoeuvre). And like all other vector files, it is made for logos and icons.